Mac OS X Tips
Qウェブブラウザで見た目の変更はできますか?
直接スタイルシートを書き換えることはできませんが、見た目の表示を一時的に置き換えることができます。レイアウトの微調整などに役立つ機能ですね。
現在(2008-10-16T00:36:23+09:00)のところ、Mac の WebKit Nightly で可能なことを確認しています。Firefox でも機能拡張をインストールすることで同様のことが可能になると思います。ここでは Mac の WebKit Nightly というウェブブラウザにおいてウェブページを表示させた状態でスタイルプロパティ値を変更する手順を説明します。
まず、webkit.org より最新版の WebKit Nightly をダウンロードし、アプリケーションフォルダへインストールします。既存の Safari と共存が可能ですので心配はいりません。ただ、Safari と WebKit Nightly の同時起動は参照しているファイルが同一なので長らく使用していると不具合が起こる可能はなきにしもあらずです。どちらか片方を起動させることに心がけましょう。
WebKit Nightly を起動させてアプリケーション環境設定を開きます。画像のように[メニューバーに“開発”メニューを表示]にチェックを入れたならばウインドウを閉じます。すると、アプリケーションメニューバーに「開発」メニューができていると思います。開発メニューをプルダウンさせて「Web インスペクタを表示」項目を選択することで Web インスペクタウインドウが表示されます。ウェブページ全体から目的の箇所を探すのが大変だと感じている方は、直接 DOM 要素を表示させる方法もあります。ウェブページから目的の箇所でコンテキストメニューを開き、Inspect Element 項目を選ぶことで DOM 要素が選択された状態で Web インスペクタウインドウが開きます。
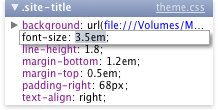
ウインドウ右サイドにスタイルプロパティが表示されます。目的のプロパティをダブルクリックすることで編集可能状態になりますので、適当な値を入れてどのように表示されるのかを確かめてください。好みの値を見つけたら CSS エディタなどでスタイルシートを書き換えることで今後表示されるウェブページへ反映されます。あくまでも Web インスペクタでの変更は一時的な見た目の変更であることを間違えないでください。